
The Client Application
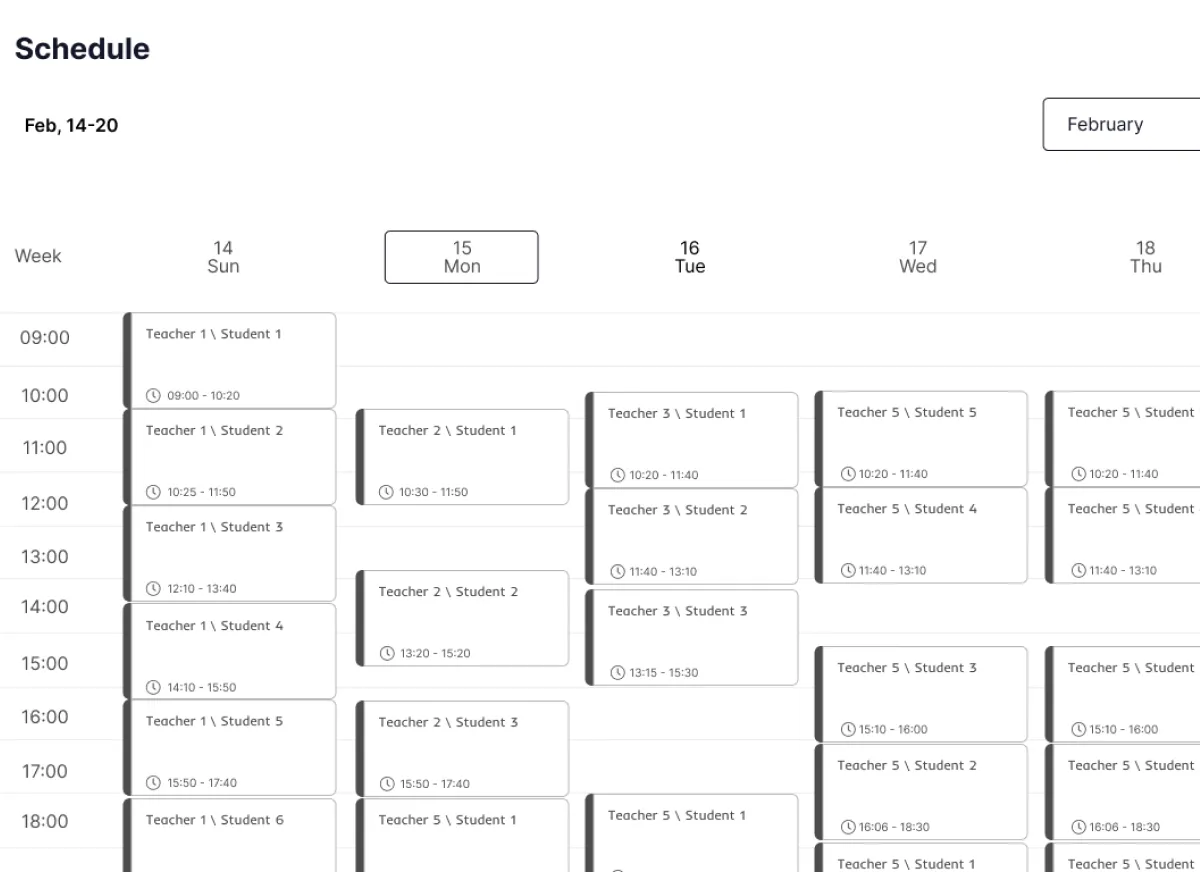
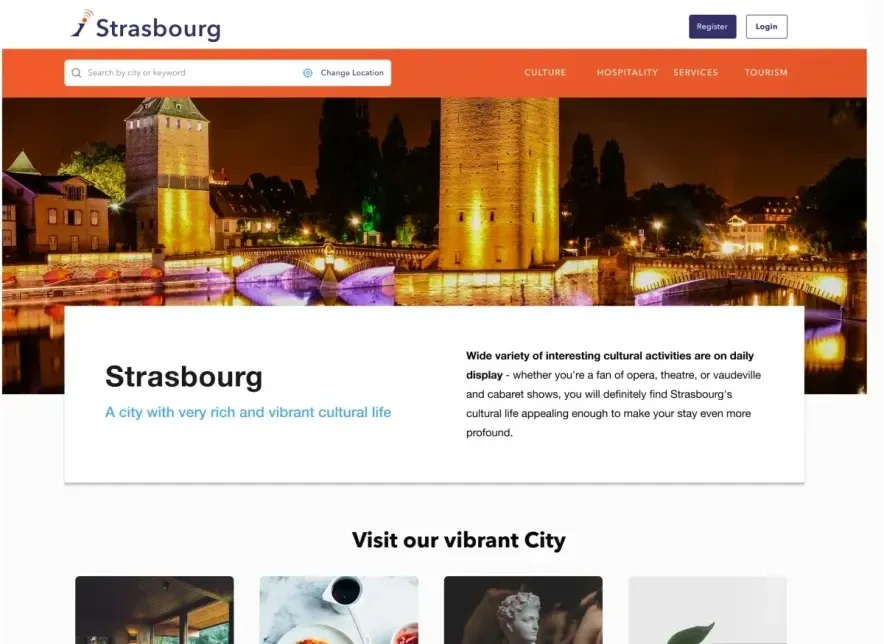
An innovative business directory platform providing comprehensive access to business contact details, feedback, directions, and locations, similar to a modern-day "Yellow Pages".
Project Highlights
- Angular v8.x to Angular v15.x migration within a month
- Reduced linting errors by 99% through ESLint & Prettier
- Increased efficiency by cutting code duplications by 40%
Summary
TIN sought Varbintech’s expertise to address performance issues on their listing platform caused by large-sized JavaScript files deployed to production and a legacy Angular version.
Results
2
Developers1st PR
In the 1st week1 month
All migrations40%
Increased efficiency73 files
Removed99%
Reduced linting errorsCI/CD pipeline
AWS and GitLab CI/CD pipelineProject Scope
Services
Team management, Project management, Front-end development, Source code audit, Code refactoring
Team
Varbintech:
- 1 Front-End Developers, 1 DevOps Engineer
Client:
- 2 Founders, 1 Front-End Developer, 1 Back-End Developer
Tech Stack
Back-End:
Front-End:
Infra:
Design:
Project Management:
The Client
TIN specializes in developing web and mobile apps, creating seamless solutions that blend design and technology for exceptional digital experiences.
The Problem
The client was searching for an experienced and skilled Angular developer to address the performance issues of their listing platform called "Strasbourg Directory". The issues were caused by large-sized JavaScript files that were deployed to production.
After thoroughly investigating the project, we concluded that additional work was required to provide the client with a comprehensive solution that would benefit both their short-term and long-term goals. We prepared a detailed report outlining our proposed strategy and presented it to the client. Our scope of involvement was agreed upon.
The client's expectations for the team were to:
- Migrate the existing code base from Angular v8.x to Angular v15.x, including all npm packages
- Optimize the sizes of JavaScript files for production deployment
- Remove "hidden" code fragments (i.e., commented out code)
- Implement best practices for code quality and code review.
- Automate AWS and GitLab CI/CD pipelines
The Process
We spent 5 hours creating a draft of the issue list and necessary action items. We discussed the client's challenges and agreed on the scope of work and acceptance criteria. We established a framework that included code review, style guides, and code quality tools to ensure effective collaboration.
Recognizing the challenge of our team being in different time zones and countries, we showcased our adaptability by scheduling 2-3 regular weekly sync-ups. We used Slack groups, created a workspace in Shortcut, and used an internal tool from the client side for video calls, ensuring seamless and effective communication.
We delivered the roadmap for migrating from Angular v8.x to v15.x within the first three days. By the end of the first week, the relevant migration stage had been merged with the initial pull request. The entire migration process was completed within one month.
The Solution
Angular Versioning Strategy
With our deep understanding of the Angular framework, we knew we couldn't jump directly from Angular v8.x to Angular v15.x. So, we followed the recommendations from the Angular Team, completing seven migrations one by one. Each migration tackled version-specific issues and changes, including npm packages. We also simplified things by making our code cleaner, reducing bundle size significantly, and making the app more efficient.
We created a detailed roadmap called "Roadmap of Migration from Angular v8.x to v15.x", outlining every step, needed changes, team members' involvement, tools, and other essential action items. This roadmap kept us and the client on the same page throughout the process.
During the migration, we faced some challenges. We followed best practices to overcome them and expedite development, leading to faster and smoother work.
- During the migration process, we faced some issues (e.g. breaking changes between different versions of a particular npm package), so we tackled the critical ones and put the non-critical tasks on a backlog. We introduced a technical debt practice, which helped us significantly decrease the development time and increase our velocity.
- We made our code leaner by eliminating unnecessary components. Specifically, we reduced the number of UI libraries and removed duplicate npm dependencies. Instead, we focused on using just one UI library and only the essential npm packages. For example, we replaced ng2-select with Typeahead from ngx-bootstrap.
- Given the client's existing AWS infrastructure, selecting AWS Amplify to deploy the updated front-end was a natural choice. It has pre-configured settings for Angular projects, making deployment quick and easy. Our new front-end was up and running in no time, making our client happy.
Best Practices for Code Quality
We helped the client improve their code review practices and automated processes by introducing tools such as ESLint, Prettier, and EditorConfig. However, it was quite a challenge as the client's team hadn't used these practices or tools for over a decade. We expected some resistance to the changes, so we took a thoughtful change management approach.
We started with simple changes to ease the transition before tackling the bigger ones. First, we set up an editor config to maintain consistent coding styles across all developers and IDEs. Then, we introduced ESLint and Prettier, along with custom plugins. We also implemented GitHub flow to improve collaboration efficiency. However, the most significant change we made was implementing a thorough code review process, where everyone had input, but one person made the final decision.
We also provided a list of recommendations along with environment configurations for code styles
AWS and GitLab CI/CD Pipeline Automation
We tackled the challenge of automating the AWS and GitLab CI/CD pipeline for the client, who had a complex AWS environment with numerous dependencies and limited knowledge of their infrastructure and credentials. After thorough analysis, our team recommended leveraging Terraform for AWS (Infrastructure as code, IaC) and GitLab runner to streamline DevOps tasks. In less than a week, we successfully implemented a functional CI/CD pipeline for various environments, including staging and production.
Additionally, we configured a preview environment to facilitate the code review process, enabling all team members, regardless of technical expertise, to review changes and provide feedback at any time. This initiative significantly enhanced efficiency and collaboration within the team.
Achievements
During our month-long migration from Angular v8.x to Angular v15.x, we optimized bundle size and enhanced application performance. We implemented robust code review practices, reducing linting errors from 6712 to 45 and improving code quality with tools like ESLint and Prettier.
Furthermore, our team streamlined the code, reducing duplications by over 40% and removing unnecessary components and files. This step and the integration of modern tools such as AWS Amplify have significantly boosted application performance. Additionally, automating AWS and GitLab CI/CD pipelines has substantially accelerated deployment speed and reliability.
Our structured workflow with the client, including regular sync-ups and effective communication channels, fostered seamless collaboration. These achievements underscore our commitment to excellence, innovation, and collaboration, ultimately delivering tangible value for our clients.
Additional outcomes:
- Angular v8.x to Angular v15.x migration within a month
- Reduced linting errors by 99% through ESLint & Prettier
- Increased efficiency by cutting code duplications by 40%
- Incorporated code review practices alongside code quality tools
- Deployed to AWS from GitLab CI/CD
Let's Build a Bold Experience Together
One ClickHear from our customers
Companies of all sizes trust Varbintech to deliver bold experience to production.